A Compressão de Dados é uma forma de diminuir o tamanho dos ficheiros utilizando algoritmos de compressão. Esta forma é utilizada para aumentar o espaço livre no computador ou para fazer backups mais rápidos. Existe partes negativas como a qualidade dos ficheiros como multimédia.
Existem 2 métodos de compressão de dados que são:
-Com perda de Dados
-Sem perda de Dados
A diferença entre os dois é que o "Com perda de Dados" por norma serve para comprimir ficheiros multimédia e o "Sem perda de Dados" por norma serve para comprimir ficheiros em novas pastas.
Compressão com perda de Dados
Como dito em cima, este método serve para comprimir ficheiros multimédia.
Por exemplo:
.Áudio;
.Video;
.Imagens;
Compressão sem perda de Dados
Este método serve para comprimir ficheiros numa pasta para outra. Mas já estão comprimidas.
Existem 2 formatos que são, na actualidade, os mais utilizados durante o mundo inteiro que são os formatos ZIP e RAR. O mais utilizado é o RAR.
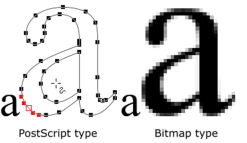
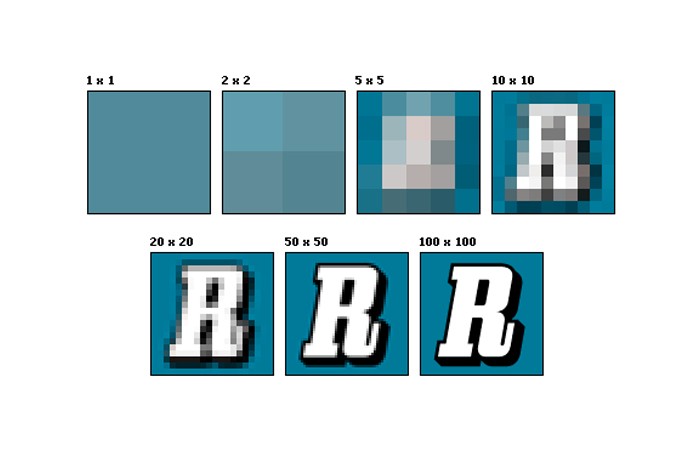
Formatos de ficheiros de imagens BMP (Bitmap)
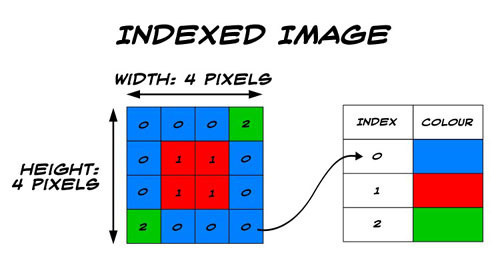
O formato BMP é um dos formatos mais simples, onde um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os pixéis num quadro de pontos e gere as cores, quer em cor verdadeira, ou através de uma paleta indexada.
O formato GIF é um formato de imagem de mapa de bits muito usado em páginas da Internet para imagens fixas ou para animações, uma vez que ocupa pouco espaço e quando alterado o seu tamanho original a qualidade não é perdida.
JPEG (Joint Photographic Experts Group)
PDF (Portable Document Format)
O formato PDF é um formato de arquivo desenvolvido pela empresa Adobe Systems que converte e comprime documentos para possibilitar a visualização destes, independente de qual tenha sido o programa que os originou.
PNG (Portable Network Graphics)
O formato PNG é um formato de imagem que foi projetado para substituir o formato GIF, pois o formato PNG é, principalmente, melhor na compressão de imagem. Este formato suporta uma profundidade de cor até 48 bits, mas ao contrário do GIF não suporta animação.
TIFF (Tagged Image File Format)
O formato TIFF é um formato gráfico, desenvolvido pelo empresa Aldus, que permite armazenar imagens bitmap de tamanho considerável sem que ocorra perda de qualidade.
Entre os formatos gráficos este é o melhor em qualidade de imagem e consequentemente o maior em tamanho.
Formatos de ficheiros de Imagem Vetorial
CDR (CorelDraw)
O CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logótipos, capas de revistas, livros, etc.
SXD (OpenOffice.Org DRAW)
Possui uma ferramenta para criar e editar desenhos, fluxogramas, cartazes, logótipos e tudo mais, seguindo o mesmo conceito do CorelDraw, só que gratuito e também com grande qualidade, suportando a inclusão de imagens, gráficos, desenho de vetores e formas geométricas, textos, filmes, sons.
SVG (Scalable Vector Graphics)
Trata-se de uma linguagem XML para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Umas das principais características dos gráficos vetoriais, é que não perdem qualidade ao serem ampliados. A grande diferença entre o SVG e outros formatos vetoriais, é o fato de ser um formato aberto, não sendo propriedade de nenhuma empresa.
PS (PostScript)
É uma linguagem de programação especializada para visualização de informações, ou uma linguagem de descrição de páginas, originalmente criada para impressão e posteriormente modificada para o uso com monitores (‘display PostScript’). A linguagem fornece uma máquina de pilha e comandos específicos para o desenho de letras e figuras, incluindo comandos de traçado e formas de representação de imagens.
WMF (Windows Meta File)
É um formato de arquivo gráfico do Sistema Microsoft Windows. Estes arquivos são portáveis entre as aplicações e possuem no seu conteúdo a característica gráfica vetorial, que ao ser visualizado mantém as características originais de imagem mesmo quando de sua ampliação.
Webgrafia:https://pt.wikipedia.org/wiki/CorelDRAW